VRoidで作ったモデルをiPhoneXSでフェイストラッキングさせる(Unity ARKit)
VRoid面白いですね〜
わたしは根性がないので頭だけいじったモデルをいくつか作りました!!
踊らせるのは諦めたんですが、ちょっとでも動かしたいじゃない〜
と思ってフェイストラッキングさせてみようと思いました。
いまだにUnityとは仲良しじゃないから、歩み寄りたいですよね。
こちらを参考にさせていただきました!!
必要なもの
Mac、Xcode、Apple developerアカウント
iPhone用のアプリ作ろうとしてるので、超必須です。
実機につないでインストールするためには基本的にはdeveloperアカウント(99ドル/年)が必要なんですが、なくても実機には入れられるようです。
ただ、いまのXcodeってAutomatic Signingがすごく便利になったので、この辺も便利になったのかなぁ。ちょっと不明です。わかんなかったら年99ドル払お!
Unity、UniVRM
UnityとUniVRMは以前設定したのと同様でしたので省略です。
ARKit2
ARKit2はアセットストアで見つけきれなかったんですよね …
なので、Bitbucketからリポジトリまるごともってきました。
わたしはSourceTreeを愛用しています。
Unity-Technologies / Unity-ARKit-Plugin / Downloads — Bitbucket


ここからダウンロードするなら、多分2.0マージしてあるからdefaultブランチでもいいんじゃないかな〜
VRoidで作ったVRMのモデル
手順
- UnityでARKitのプロジェクトをそのまま開く
(新規プロジェクトにARKitをインストールする手順がわからなかった!) - UniVRMをインストールする
プロジェクトを開いたまま「UniVRM-****.unitypackage」をダブルクリック
(これ毎回やってるんですけどなんかいい方法ないんですかね) - VRMのモデルをプロジェクトに追加
VRoidで作ったモデルを「***.vrm」に出力したものをAssetsの下にドラッグ
しばし待つ
なんかいっぱいできるので、Assetsの下に「Model」とかいうフォルダをつくって入れてあげてもいいかもしれないですね!わたしはめんどくさいのでやっていません。
- ARKitの設定をする
ここの2つにチェックを入れる

- スクリプトを書く
サンプル「UnityARFaceAnchorManager」をエディタ(わたしはUnityのVisualStudioをインストールしていないので外部エディタです)にコピペして書き足し、Assetsの下に「FaceTracking.cs」という名前で保存。
- シーンを作る
これもサンプルををコピペして使います。
「FaceAnchorScene 1」っていうのが出来るので、「FaceTracking」にリネーム
こいつをダブルクリックして開く
「Hierarchy」にある
・ARFaceAnchorManager
はコピペ元なのでいらないです。削除。
「Create」から「Create Empty」を選択すると「GameObject」ができるので
名前を「FaceTrackingManager」にします。

さっき作ったFaceTracking.csがAssetsの下にあるので探し出して…

- モデルをシーンに追加
ワーイ

インスペクタで頭と本体を設定する。
頭はどこだ…!!!!
ここです 
頭ほんとどこにあるのかめっちゃ探しました。
- カメラを調整
なんかカメラが後ろ向きだったので〜、ひっくり返しました。


- iOSビルド
メニューの「File」-「Build Settings...」を選ぶとこういう画面が出てくるので、PlatFormからiOSを選んで「Switch Platform」
しばし待つ(けっこう時間かかる。つよつよMacなら一瞬かも。)
「Player Settings...」でXcode側の設定もできる。いちいち書き出してからSigningの設定するのめんどくさいのでやっておくといいですよ!!
チームIDはAppleアカウントで確認できます。
iOS Dev登録してなくても実機確認できるようなのですが、わたしはDev登録しているため省略です。よろしくです。
あとはIDをてきとうに設定したり、アプリ名を設定したり、必要ならアイコンやスプラッシュを登録したりしたらいいと思います。省略
そしたら、「Add Open Scenes」を押して、作ったシーンを選択
そして「Build」を押してお茶を入れます。
できあがった「Unity-iPhone.xcodeproj」をxcodeで開いて、実機に入れて

アプリ起動すると
はいできたー!
このままだと背後に妖怪が映り込んでしまうので(スクショからは抹消しました)、困ってしまいました。
「壁みたいなのがあればいいのでは」「ハリボテを置こう」「天才」
「Hierarchy」-「3D Object」-「Plane」で平べったい板のようなものをつくって...
よいしょよいしょと位置をずらして...
再ビルド

わーいうまくいきましたよ!
つくったすぐは髪が揺れてたんですが、ブログを書くために手順をやりなおしたら髪が揺れなくなっちゃった!Vroid Studioでのエクスポート間違えたかな〜!!
ちょっとUnityと仲良くなれた感じありますね!
では!
ベストコスメ2018
ベストって言っても一個じゃないんですよね。
大体今年買った化粧品のリストアップです。
みんな語りたいだけだから。知ってる。わたしも。
一応カラー診断ではブルーベース(夏)です。
洗顔
- 泡立てなくていい
- ピーリング並にツルツル
- 雪見だいふくのにおい
泡立てるのだるくない?わたしはだるいです。
粉を混ぜるのはそんなにだるくないし、ほんとにらくちんなのでおすすめです。
本体は3本目が終わりそうです。
来年も使い続けるでしょう。
なんとなく店舗に入った時にお姉さんに紹介されて知りました。お姉さんサンキュー
ハイライト+チーク
ずっと粉ハイライトだったのですが、流行のものを試してみたくて01を購入しました。
地元にはカウンターがないので通販でギャンブル購入です。
粉より断然ツヤりました。おすすめ。
正直左側いらんなと思っていましたが、青みピンクチークの季節じゃないな…と初秋に思い始め、なんとなくつけてみたら結構イケる気がしたので軽やかに乗り換えました。
チークもハイライトも手でつけるのがめんどうなので、スポンジでくるくる取ってぽんぽんつけています。らくちん
https://jp.iherb.com/pr/ecotools-perfecting-blender-duo-2-sponges/72104
これの小さい方の尻を乾いたまんまで使っています。本体もきれいなまま使えるし、おすすめ。
アイシャドウ
みんな大好きトムフォードのココアミラージュです。
これもカウンターがないのでギャンブル通販です。
ただマットのままで使うことはほとんどなくて、下にラメ系を仕込んでいました。
マットシャドウの意味とは…うごご
どっちも有名なやーつ。
多色ラメ大好きマンです。
スフィンクスはFGOでオジマンディアスが来た記念に買いました。テンティリス!!!
ファンデーション
102使っています。
ずっとエスティローダーのダブルウェア使うマンだったのですが、乾燥が気になる年頃ですので、クッションファンデなど試しましたがいまいちしっくりこない。
リキッドとこちらを両方試してみたんですが、こっちの方がツヤが出たんですよね。リキッドの方がつやつやしそうだったのに不思議です。
乾燥肌の人にはめっちゃオススメします。ほんとに乾燥しない。
塗り方は顔に点置きして平筆で広げた後に、上で使ってるスポンジの大きい方を乾いたまま使ってなじませています。
崩れ方(あんまり崩れないけど、鼻かんだりとか)も自然だし、すごく気に入っています。おすすめ。
アイブロウ
最近入手したんですが、めちゃめちゃめちゃめちゃよかったのでみんな買った方がいいです。めちゃ高いけど、ちょんちょんするだけでめっっっっっっっっっちゃつく。
めちゃコスパいいから。ほんとほんと。つけすぎ注意。
あと落ちない。ほんとうに落ちない。アイブロウコートとかいらんかったんや!!
ぶっちゃけアイブロウとかプチプラでいいじゃん?とか思ってたんですけど、多分その5倍くらいの値段するけど、正直10倍くらいよかったです。おすすめ。
プレゼントにちょうどいいと思います。ゲランとか、それだけでアガるので。
クレンジング(アイメイク)
マスカラリムーバーはずっと母が愛用しているメイベリンのやつを使っていたのですが、コットンで拭くのめんどくさいしと思って買ってみたらまあよく落ちました。
全然目にしみないし、そのままクレンジングに進めるし、ものぐさなわたしにピッタリ。摩擦もないので痛くない!めちゃんこオススメです。
わたしは「ふつうのクレンジングでマスカラを落とそうと思うな」と常々思っており、
クレンジングのレビューなどで「マスカラが落ちなかったので★−2です」とかを目にするとアホか!バカチンが!と思っているので、みんなマスカラはちゃんとリムーバーで落としましょうね。
はてなブログは埋め込みリンクがあって便利ですね!
Twitterでベスコス紹介してる人画像編集とかめちゃ大変そう。どうやっているんだろう?
それではここまで。
来年もいい化粧品に出会いたいですね。
ベストコスメ2018
よかあるやつです。
【Mac】VRoidでモデル作って踊らせる(3) - 踊らせるのは諦めた
【Mac】VRoidでモデル作って踊らせる(2) - モーションを用意する
必要なもの
- Unity - 有名なやつ
- UniVRM - UnityでVRMモデルの作成・インポート・エクスポートできるようにしてくれる
- MMD4Mecanim - MMDのモデルをUnityで使えるようにしてくれる
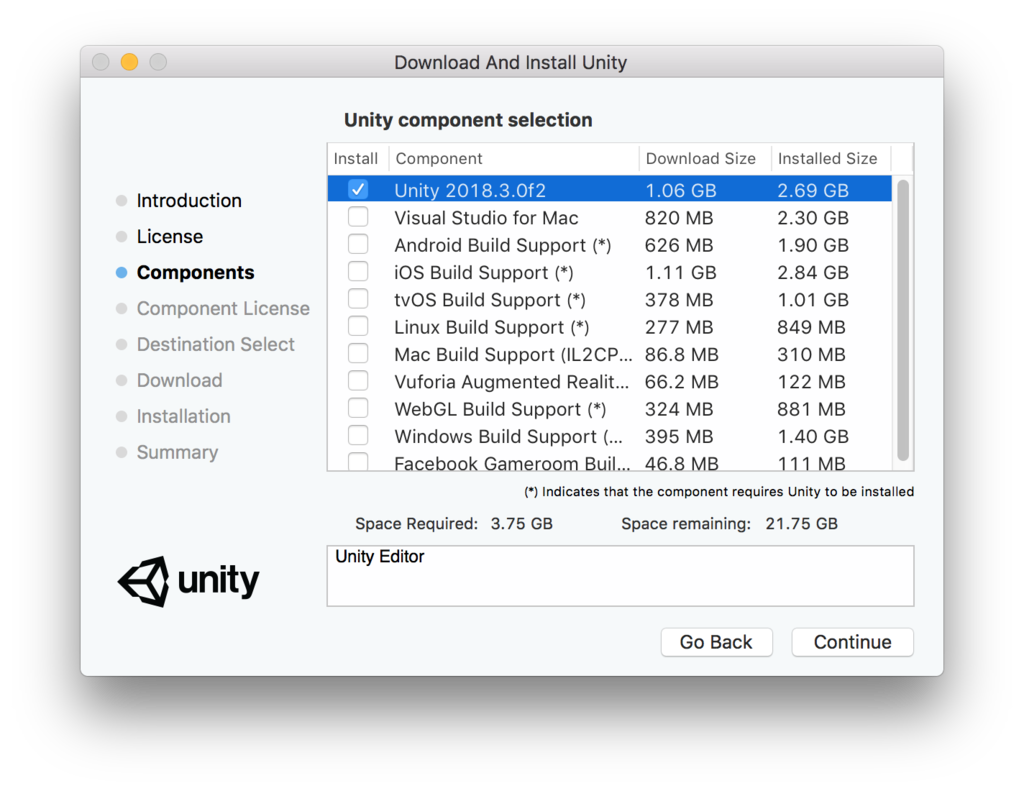
Unityをインストールする

いくつかチェックついてたんですけど、一番上以外は外しました。
なんか問題あったらインストールし直せばいいでしょう。
UniVRMをインストールする
Unityを起動して、プロジェクトを作りましょう。

UniVRM-0.xx.unitypackageをUnityのプロジェクトにインポートしてください。
Unityのプロジェクトにインポートのやりかたがわからないよ!
VRMファイルを作ってみたい - dwango on GitHub
Assets/VRMにインストールします。

ないよ。どこ????インストールってどこになにをどうするの。
とりあえずVRMっていうフォルダをAssetsの下に作ってそこにドラッグしてみました。

うまくいったのかもしれない

Importしました

これで読み込めるようになったと思うので、朕を読み込んでみます。
VRMを読み込む
VRMファイルを眺めてみたい - dwango on GitHub
VRMファイルを、UnityのAssetsにドラッグ&ドロップするだけで、VRMファイルがインポートされモデルデータのPrefabが生成されます。
本当かなぁ…

ちんがいっぱい増えて不安すぎるよ
VRMから生成されたPrefabをあらためてシーンに配置します。
シーンに配置とは????
作られたPrefabは、Hierarchyにドラッグする、またはSceneビューにドラッグすることでシーンに配置できます。
Hierarchyにドラッグしてみました。

やったね。これがシーンに配置です。覚えよう。
モーションデータを変換
ダウンロードしてきた「MMD4Mecanim.unitypackage」
をダブルクリックしたらインストールされました。UniVRMのときにビビりすぎました。
めちゃかっこいい
このなかの「luca.vmd」を使わせてもらいます。センターかっこいい。
神
まじ意味わかんないとおもってたんですが、どうもvmdだけではうまくいかないらしいです。
vmdモーションデータとmmdモデルをひもづけてアニメーションデータにして
それをUnityの中に入れたモデルに適用させるということらしいです。多分。
先人のいうことはきっと正しい。試してみます。
Tda式ミクさんにがんばってもらいます。ガンバッテ!
Assetsにダウンロードしてきたフォルダをドラッグ

(やっぱりなんかこわくなってきたのでちょっとリネームしました、すみません)

そして変換だー

できないんだけど
しょうがない、Homebrewのアップデートするか、と思ったけど前失敗したことがあったような気がしてググりました。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
けっこう長くかかった。20分くらい。
それでもMMD4Mecanimのエラーは直らなかったので、上記のブログの通りにします。
pmx2fbx_275がどこにあるかを探して(Unityプロジェクトの中にある)
otool -L /Users/{君のMacのユーザ名だ}/Documents/unity/tin/Assets/MMD4Mecanim/Editor/PMX2FBX/pmx2fbx_275
このコマンドためしたら
/opt/local/lib/libiconv.2.dylib (compatibility version 8.0.0, current version 8.1.0)
場所が違う。
libiconv.2.dylibがあるのはここだ!
/usr/local/opt/libiconv/lib/libiconv.2.dylib
参照先を変えよう
install_name_tool -change /opt/local/lib/libiconv.2.dylib /usr/local/opt/libiconv/lib/libiconv.2.dylib /Users/{君のMacのユーザ名だ}/Documents/unity/tin/Assets/MMD4Mecanim/Editor/PMX2FBX/pmx2fbx_275
/usr/local/opt/libiconv/lib/libiconv.2.dylib (compatibility version 8.0.0, current version 8.1.0)
変わった〜
Unityを再起動してProcess押したらできました。やれやれだぜ
Finderでこのファイルが出来ているか確認してね。

モーションを設定
つくったPrefabのRig(キャラクターを動かすための設定)をHumanoidに変更する

アニメーションを作ろう

なんかスゴイ時間かかる。不安しかない

なんかもうよくわからなくなってきたから先人のおっしゃっているとおりに進めるぞ。

謎の画面を出す

オレンジのやつを選ぶとモーションを設定できる

ファイル名が違う???実際はさっき作ったやつだから信じて

モデルにアニメーションを当てるぞ

名前は適宜変えるんだ
そして再生ボタンを押してみると

踊ってくれている!
しかし、なんか、何かがおかしい
とりあえずここまで
次→
【Mac】VRoidでモデル作って踊らせる(1) - Vroidでモデル作る
VRoid(v0.5.0)で男子モデルが作れるようになったので作りましょう。
インストールして

いろいろやって

はいできた

できあがったモデルをエクスポートすると「**.vrm」というファイルが
作られるので確認。

やったね
次→